大家好,我们在修改PHP代码的时候,尽量不要使用系统自带的文本编辑器,更不要说Word软件之类的文字处理,我们应该使用“代码编辑器”。下面的视频教程是我之前制作的,教程中我没有贴出来,所以今天就去抢了。
代码编辑器应用场景
比如我们修改wp-.php,或者修改主题的字体文件(添加微软雅黑字体),就必须修改php文件。除了 PHP 文件,CSS 文件、JS 文件和 HTML 文件必须使用专用的“代码编辑器”进行修改。
系统上有很多这样的代码编辑器。我以前经常使用它。自从用了,DW很少打开,然后就干脆卸载了。我现在在平台上用“X”,官网:,下面分享一下推荐理由
这是一个免费的软件(逐渐开源)代码着色高亮支持协作支持英文和中文字体分开设置轻量级软件,经常更新

在苹果mac上,我一直在用一个免费开源的小软件,叫做,URL:,用这个软件的唯一原因就是好看,不多说,让我们看看详细的视频教程。
以下是视频成绩单
大家好,本课将分享网页代码编辑器软件。
我们在创建网站时,经常会修改 PHP、js、css、html 文件。这些文件虽然包含文本信息,但不能直接用操作系统默认的文本编辑器进行修改,因为这类文件中的文件只包含文本信息。除了可以看到的文字,还有一些其他的信息,比如编码。如果使用系统自带的文本编辑器进行修改保存,这些隐藏信息就会丢失。虽然文件代码看起来一样,但上传到服务器会导致网站出错。
首先说一下我对文本编辑器的要求
这种代码编辑器软件,我一直在用。以前用的最多,现在也偶尔用,但是这个软件有两个缺点。一是体积太大,安装麻烦。,启动慢,如果只是修改几个参数,可以选择轻量级免费开源的软件。另外,DW的价格也不便宜。
有许多免费和开源的代码编辑器。每个人都应该注意这里。那些著名的“编辑器软件”都很大。我喜欢用精简一点的,因为主要的工作是修改,而不是开发,弄个几百兆的软件感觉有点矫枉过正。
另外,我还有一个要求,就是代码字体颜色和界面更漂亮,最好是免费开源的。如果软件好用的话,花点钱也行。本课分享给大家的软件都是免费开源的,我都用过,还不错。未来会有新的替代品,我会分享更多。
另外,这个编辑器不是编辑器,不一定适合写作。我只是用它来更改 php、js、html 和 css 文件。关于写文章,我也有软件的建议,后面会讲。
我在 Apple mac 计算机上使用最多的代码编辑器是 .
这个 软件 是 Apple 的 mac 计算机专有的,没有版本。现在它是开源和免费的,但它曾经是付费的。早些时候,我在一个国外网站上看到了一段代码截图。我认为它非常漂亮,黑色背景和颜色代码。顺着线索找到了官网。>的界面很向往,以后再买。这个软件也是动机之一。
可以去官网下载,这个软件有一点要注意,如果用它写普通文字,保存成txt格式,然后打开,里面的文字不会换行,也就是换行会无效,在mac中打开是没问题的。
解决方法是:使用TM保存txt界面,有一个选项,默认是LF,手动改成CRLF(回车换行)mac 下 查看代码用什么软件下载,是支持的格式。至于为什么,我们来看看CRLF与CR和LF的区别。
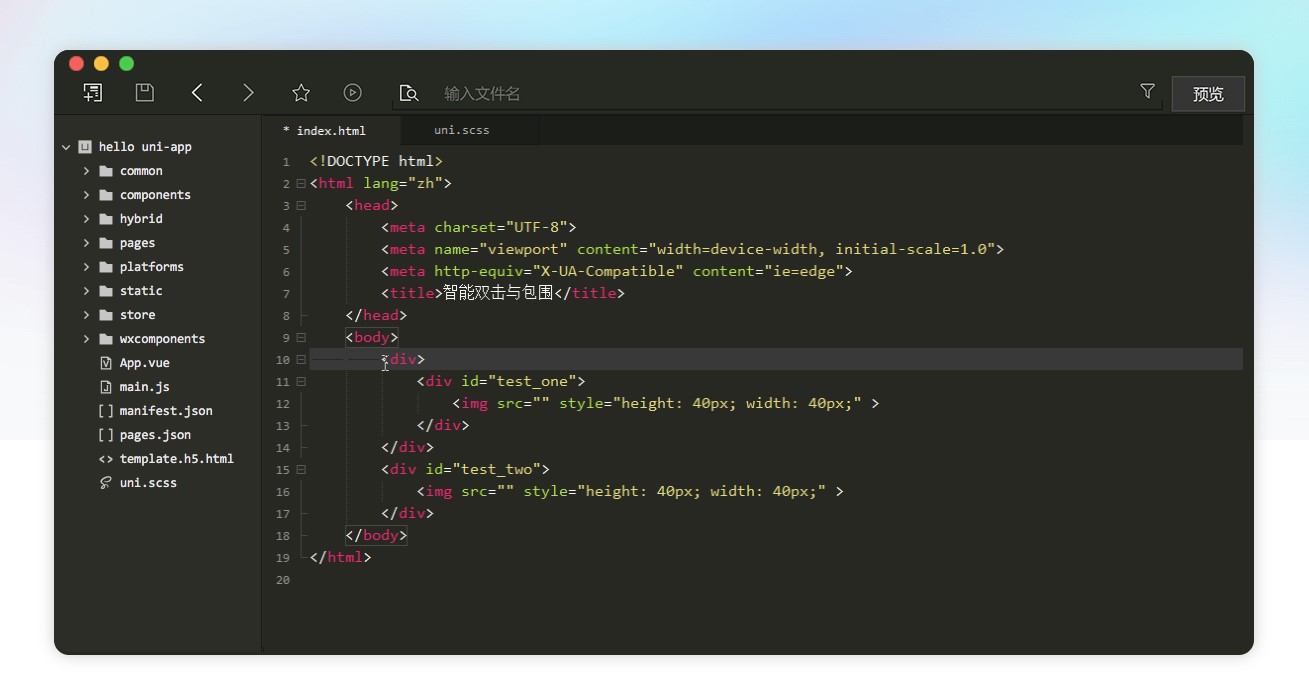
让我们看看打开html、php、js和css是什么样子的。当前的代码配色方法不是默认的。这个配色方案,也就是主题怎么安装,这个主题怎么获取,后面再说。
说说代码编辑器软件
我在网上用过很多这种编辑器软件,很满意,也好久没用了。我一开始用了一些破解版,后来就没用了。
之后我改成了++,很好用。后来看了作者的介绍就删了。
用了一段时间,一个很小的绿色开源编辑器软件,启动速度很快,比系统默认的文本编辑器好用,但是代码编辑就弱了,弱很多,并放弃了。
最近又找了一个国内的软件,叫,12MB,用了好几次,还不错。这是一个分阶段和分批的开源软件。
直接从它的官网下载mac 下 查看代码用什么软件下载,下载一个压缩包,解压到一个目录下,这个是绿色的软件,放在一个固定的目录下,然后在上面创建一个快捷方式自己的桌面就是这样。
您可以拖放打开文件,或使用“打开方式”手动关联文件扩展名。
来看看打开html、php、js、css这两种风格是什么感觉,各有特色。
本节课就到这里,我们下期再见。



发表评论