软件介绍
HBuilder是由DCloud(数字天堂)推出的一款支撑HTML5的Web开发软件。这里有强壮的代码帮手帮你快速完结开发,新手上手快,即便你背不到单词,只需记住任务字母最初,后边就会有代码提示了。HBuilder的编写触及规模广泛用到了Java、C、Web和Ruby等。HBuilder自身主体是由Java编写,它根据Eclipse,所以顺从其美地兼容了Eclipse的插件。编程开发者学习Javascript的必备软件,快来本站下载吧!

软件特征
1、在软件里预置了一个hello HBuilder的工程,用户敲这几十行代码后会发现,该软件比其他开发工具至少快5倍。
2、该款软件的生态体系可能是最丰厚的Web IDE生态体系,由于它一起兼容Eclipse插件和Ruby Bundle。SVN、git、ftp、PHP、less等各种技能都有Eclipse插件。
HBuilder电脑版装置教程
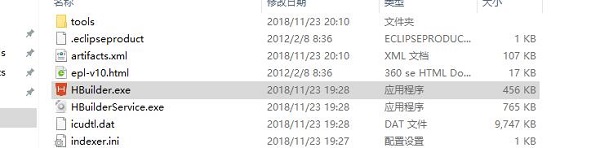
1、在本站下载好装置包,这款软件关于新手是极好的,解压之后便是装置好了

2、解压后到解压包里边去找到HBuilder.exe文件双击就能够运转软件了,右击发送到桌面快捷方式,就能够创立快捷方式了,今后运用软件就更方便了

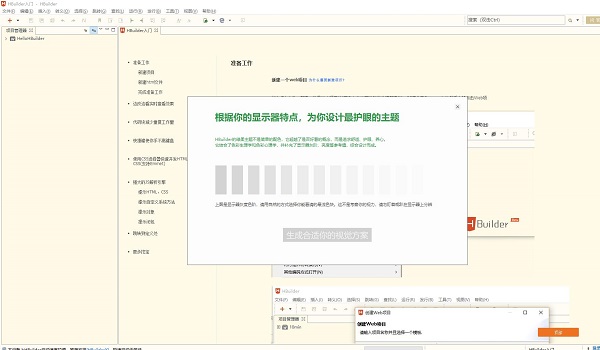
3、这款软件的用户体会极好,能够生成合适你视觉计划,有利于维护眼睛。

HBuilder运用教程
怎么新建项目?
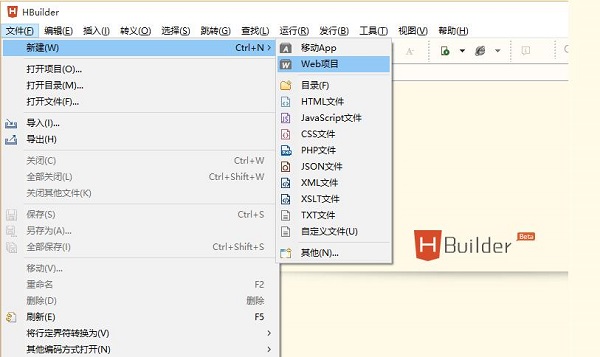
1、新建一个web项目,顺次点击文件→新建→挑选Web项目(按下Ctrl+N,W能够触发快速新建(MacOS请运用Command+N,然后左键点击Web项目))

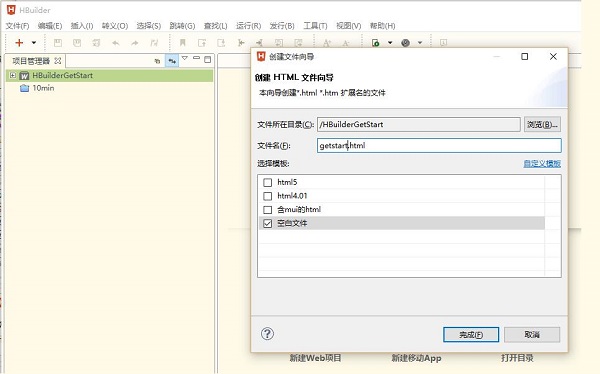
2、如下图,请在A处填写新建项目的称号,B处填写(或挑选)项目保存途径(更改此途径HBuilder会记载,下次默许运用更改后的途径),C处可挑选运用的模板(可点击自定义模板,参照翻开目录中的readme.txt自定义模板)

3、创立HTML页面 在项目资源管理器中挑选方才新建的项目,顺次点击文件→新建→挑选HTML文件(按下Ctrl+N,W能够触发快速新建(MacOS请运用Command+N,然后左键点击HTML文件)),并挑选空白文件模板,如下图:

4、点击完结即可。
运用边改边看试试检查编程作用:
win体系按下Ctrl+P(MacOS为Command+P)进入边改边看形式,在此形式下,假如当时翻开的是HTML文件,每次保存均会主动改写以显现当时页面作用(若为JS、CSS文件,如与当时浏览器视图翻开的页面有引证联系,也会改写)
更新日志
HBuilder v9.1.29日志更新(2020-11-25)
1、新增MarkDown 一键共享概况。
2、修正文档结构图 显现躲藏操作 导致编辑器焦点丢掉的Bug。
3、修正外部指令 当指令数组为空时保存,编辑器溃散以及无法发动的Bug。
4、修正未命名文件保存和其它文件另存为操作,没有更新导航栏的Bug。
5、新增控制台 URL链接内容 右键菜单 添加仿制链接。
6、修正uniCloud进行上传操作后,内置浏览器、内置终端运转反常的Bug。
发表评论