很多人想知道自己是否适合编程?程序员的日常工作是什么?你可以用编程做什么?但他们通常不知道从哪里开始,因为他们缺乏一些相关信息(我称之为“初始”或“从这里开始”文章)。如果您还想知道编程是否适合您?你需要做什么?你能做什么?编程能为我们做什么?什么都不能带?从哪里开始?然后继续阅读。TL;DR:选择一个您感兴趣的领域,学习基础知识,然后开始创建真正的小型项目。继续练习,练习... 免责声明:我写这篇文章是为了了解如果我是新手,编程是否值得学习?如果值得,从哪里开始?学什么?那么这篇文章就是为我量身定做的。作者'
什么是编程?
编程是与机器通信的过程,帮助我们向机器解释它在给定情况下应该做什么和不应该做什么。看起来他是在用某种奇怪的语言和机器说话,而机器不知怎么听懂了。此外,其他懂语言的人也可以阅读您给机器的说明。有很多这样的语言,有些程序员会说好几种。摘要:编程就是告诉机器该做什么。
我们可以做什么?
通过管理机器,我们可以创建有趣、复杂的程序/系统来简化日常任务。或者,让事情变得更有趣。所有电子设备都经过编程,以帮助我们完成日常任务。当有人靠近时自动打开的灯泡?一切都与编程有关!我们甚至可以在机器中编写魔法世界。就像一个网站,或者一个视频游戏。为了通过编程让生活更轻松入门写程序下载什么软件,除了物理定律和技术进步之外,我们还需要想象力和其他技能。此时此刻,数十亿台机器正准备接单。您的智能手机正在等待您打开浏览器并搜索“如何开始编程”;您的 Wi-Fi 路由器正在等待处理此类网络请求,如果有任何相关信息,它会询问互联网上的其他机器(又名服务器);这些服务器处理请求并将信息发回。编程使所有这些机器能够协同工作以执行一组特定的任务。最终,将有数十亿台机器等待我们在云中为它们分配有用的工作!想象一下,在如此庞大数量的计算机的基础上,我们可以构建什么样的系统。现在,让我回到最简单的问题。那么作为程序员,我们能做些什么呢?想象一下,在如此庞大数量的计算机的基础上,我们可以构建什么样的系统。现在,让我回到最简单的问题。那么作为程序员,我们能做些什么呢?想象一下,在如此庞大数量的计算机的基础上,我们可以构建什么样的系统。现在,让我回到最简单的问题。那么作为程序员,我们能做些什么呢?
程序员的工作是什么?

下面,我将介绍我所做的工作——与Web应用程序相关的工作。谈谈“为什么”?一些人或公司对创建和维护可以通过 访问的网页感兴趣。由于网页可以展示人们在现实世界中所做的事情,因此企业通常需要自己的企业网站。这样,搜索此类企业的人就可以看到他们的页面,阅读有用的信息,并决定是否为公司提供的服务付费。一些企业在网上销售他们的产品。因此,他们需要一个可以处理客户请求和销售产品的网页。从这个角度来看,创建网页(和应用程序,如果你想)的市场需求是巨大的。企业需要网站,OK!然后?他们可能会联系可以帮助创建网站的公司。我们称他们为数字机构。他们拥有相关的专业知识和技术,企业需要一个网站,而这些机构通过创建他们需要的网站来赚钱。数字机构需要程序员来做这些事情:他们知道如何建立一个网站,并最终建立它。总的来说,就是这么简单。还有其他类似的机构通过出售程序员的时间(而不是网站)来赚钱。其中一些是按项目收费的,包括程序员工作、测试、收集需求、管理人员等等。一些产品公司不卖员工的时间,他们通过制造有价值的产品来赚钱。这些产品本身已经是一项有利可图的(或可能不是)业务。这些机构通过创建他们需要的网站来赚钱。数字机构需要程序员来做这些事情:他们知道如何建立一个网站,并最终建立它。总的来说,就是这么简单。还有其他类似的机构通过出售程序员的时间(而不是网站)来赚钱。其中一些是按项目收费的,包括程序员工作、测试、收集需求、管理人员等等。一些产品公司不卖员工的时间,他们通过制造有价值的产品来赚钱。这些产品本身已经是一项有利可图的(或可能不是)业务。这些机构通过创建他们需要的网站来赚钱。数字机构需要程序员来做这些事情:他们知道如何建立一个网站,并最终建立它。总的来说,就是这么简单。还有其他类似的机构通过出售程序员的时间(而不是网站)来赚钱。其中一些是按项目收费的,包括程序员工作、测试、收集需求、管理人员等等。一些产品公司不卖员工的时间,他们通过制造有价值的产品来赚钱。这些产品本身已经是一项有利可图的(或可能不是)业务。还有其他类似的机构通过出售程序员的时间(而不是网站)来赚钱。其中一些是按项目收费的,包括程序员工作、测试、收集需求、管理人员等等。一些产品公司不卖员工的时间,他们通过制造有价值的产品来赚钱。这些产品本身已经是一项有利可图的(或可能不是)业务。还有其他类似的机构通过出售程序员的时间(而不是网站)来赚钱。其中一些是按项目收费的,包括程序员工作、测试、收集需求、管理人员等等。一些产品公司不卖员工的时间,他们通过制造有价值的产品来赚钱。这些产品本身已经是一项有利可图的(或可能不是)业务。
任务
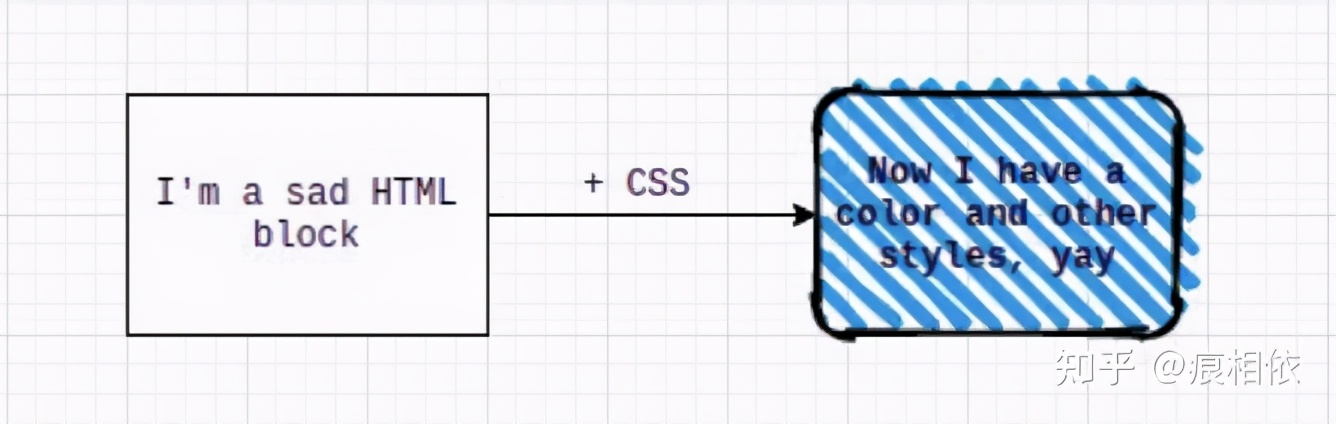
如果你是新手,你通常会做相对简单的任务。经验丰富的资深同事也希望您在遇到问题时多向他们提问。随着经验的积累,你会逐渐参与到更复杂的任务中,相应地承担更多的责任。程序员的日常任务因项目而异,但大多数任务都包括实际的编码工作。而且您需要以特定的方式进行操作。在处理 Web 应用程序时,程序员分为以下几类: 前端开发人员。当我们打开一个网站时,我们首先看到的是他们在做什么。页面上那些漂亮的块、文本、模态框、排列整齐的图像、动画——他们都对此负责。他们至少需要了解 HTML 和 CSS 才能设计静态页面。HTML 是一种标记语言,它告诉浏览器将内容放在哪里。例如,我想在网页顶部放置一个导航菜单,然后在其下方放置两个图像,并在最底部呈现文本“站点”。所有这些都可以转换为 HTML,因此浏览器可以准确地表达您想要的内容。CSS 是一种样式语言,可为原始 HTML 元素提供美观的外观。它可以为文本或块设置颜色、大小、宽度、高度等。借助 HTML 和 CSS,我们可以创建静态网站。静态是指不需要额外的逻辑操作,例如处理按钮点击、对鼠标双击特定元素做出反应等等。


Web 应用程序是具有额外逻辑和复杂性的网页。在网上很常见。我们购买东西的在线商店是一个 Web 应用程序,因为它处理:我们选择一个项目,将一个项目添加到购物车,打开一个模式,询问一个送货地址,等等。这些类型的网站需要前端开发人员掌握一门编程语言,因为这些指令不能用 HTML 或 CSS 编写。最常用的编程语言是 . 总而言之,前端开发人员负责创建网站的视觉部分,同时他们还构建了描述视觉部分应该如何呈现的逻辑。除此之外,网站还有其他部分吗?当然,还有后端(服务器)部分。后端开发人员。他们负责编写用于传输、验证、从前端(可视化)部分清理数据,将数据放入某个存储中,然后检索它。服务器负责管理数据。如果前端(我们称之为FE)部分也可以有逻辑,那为什么还要有服务器呢?因为 FE 受限于浏览器环境,我们无法在前端实现一切。服务器端(后端,BE)开发人员负责为 FE 或其他服务器编写 API。什么是 API?让我们看看 怎么说:应用程序编程接口 ( ),一个实现两个应用程序相互通信的 软件 中介。为什么我们有服务器?因为 FE 受限于浏览器环境,我们无法在前端实现一切。服务器端(后端,BE)开发人员负责为 FE 或其他服务器编写 API。什么是 API?让我们看看 怎么说:应用程序编程接口 ( ),一个实现两个应用程序相互通信的 软件 中介。为什么我们有服务器?因为 FE 受限于浏览器环境,我们无法在前端实现一切。服务器端(后端,BE)开发人员负责为 FE 或其他服务器编写 API。什么是 API?让我们看看 怎么说:应用程序编程接口 ( ),一个实现两个应用程序相互通信的 软件 中介。
这就像人的嘴和耳朵:我用嘴说话——你用耳朵听,反之亦然。API 就是这样一种交换信息的方式。
作为一个更实际的例子,让我们回想一下在线购物网站。当我们想从上面买东西时,FE收集我们的数据,发送到服务器,验证数据是否有效,在数据库中检索我们的身份(是注册用户吗?有订阅吗?),然后进行通信与银行服务器对话,如果有支付入门写程序下载什么软件,银行服务器处理支付。经过这一系列的检查和操作,服务器会回复FE,说:客户已经付款了,我们在网站上给他发个感谢信息吧。因此,FE 通过提供的 API 与 BE 对话,他们交换信息并协同工作。有些程序员既能胜任 FE 又能胜任 BE 工作。全栈忍者。他们拥有处理 FE 和 BE 所需的所有技能。所以,他们可以自己完成Web应用程序的创建。还有一些移动开发人员,我们将在接下来的章节中介绍。
学习什么开始编码
练习,练习,练习。在了解了程序员的工作类型之后,或许你已经有了想要选择的方向:FE、BE、移动应用。如果你还没有决定也没关系。你所要做的就是积累更多的经验,然后你自然会找到你内心的渴望。


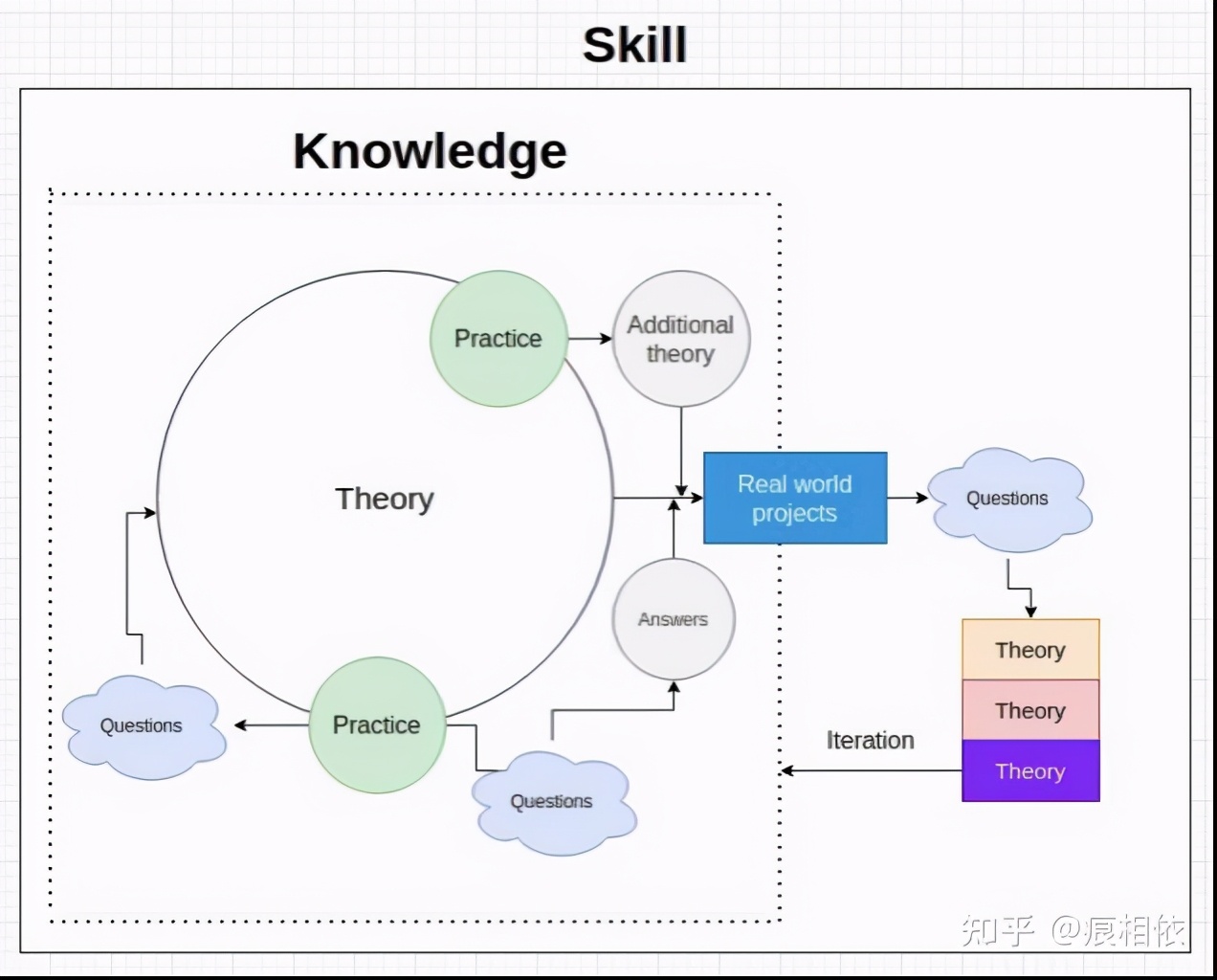
无论您选择哪种方式,您都应该开始构建一个真正的项目。这里提到的项目并不是指亚马逊配送系统的大型项目。您编写的任何代码都可以被视为一个项目。你可以先了解一些基础理论,比如目标编程语言的知识,或者计算机科学的基础知识。如果您还没有基础知识也没关系,只需开始创建一些实用的东西。但是如果没有理论基础来支持它,我们可能会发现自己不知道在构建时要注意什么。因此,我们应该尽量避免这种情况。

前端路径
这也取决于你打算做什么。例如,如果您想为静态网页创建美观、美观的设计,那么 HTML 和 CSS 就足够了。为此,您需要找到“HTML 指南”并在每节课后编写一些代码。然后,找一本《CSS 指南》,结合 HTML 来学习。您不需要学习所有 HTML 元素。
, ,
这样的事情就足以开始了。然后,当您遇到其他问题时,您可以求助于 。CSS 也是如此,但可能还有更多需要学习的地方。如果您对制作 Web 应用程序感兴趣,那么您还需要了解 HTML 和 CSS。一开始,你需要具备一些基础知识,比如如何编写函数、调用函数、创建变量、求和、打印字符串等——了解你可能遇到的情况。网页的 DOM 部分允许您将所学内容与操作网页相结合。例如,按下按钮会将页面上的红色块变成蓝色块。然后,在您熟悉了基础知识之后,就该选择一个前端框架了(但这也不是必需的)。框架是开发人员用来解决特定问题的工具,它可以帮助我们减少我们编写的代码量。但是,我们也可以建立没有框架的网站。如果你开始选择框架,恭喜你,你已经进步了,是时候阅读一些新的东西了。我应该选择什么样的项目?最好是快速简单的项目。这样我们可以在短期内看到效果,而不会把前面拉得太长,最终放弃学习编码。例如,您可以先创建一个个人网页并将您的信息放在上面。一些带有文本的原始 HTML 块。用不同的积木练习,看看效果。然后,开始使用 CSS 添加样式。想象一下多个类似的项目,在接下来的几天或几周内练习 HTML 和 CSS。掌握 HTML 和 CSS 后,您可以学习基础知识。您将学习如何编码,例如,按钮单击处理程序 - 单击并且页面变为红色。想一些类似的任务,写代码。之后,您应该能够使用 HTML、CSS 和 . 例如,创建一个简单的页面,包含页眉、页脚、内容,并在其中添加一些逻辑:单击一个按钮,会出现一个启用输入的块,当输入更改时,页面标题会随之更改。大量练习新任务和项目。不要跳过这一步的练习!大量练习新任务和项目。不要跳过这一步的练习!大量练习新任务和项目。不要跳过这一步的练习!

后端路径
你需要学习一门编程语言。Web 应用程序的最佳选择是因为您可以在前端和服务器端使用相同的语言编写代码。这是全栈开发的不错选择。你需要学习 Node.JS 平台——它是一个服务器端。可以通过阅读或观看介绍性视频来学习基础知识:如何安装 Node,并编写一个简单的服务器来监听请求并响应它们。我们都对 REST API 感兴趣,因此您的第一个实际项目可能是创建一个具有两条路由的服务器:“POST /”用于创建新消息,“GET /”用于返回所有已保存的消息。它可以临时保存在内存或文件中。如果你有兴趣成为一名全栈程序员,
移动路径
我们一直在讨论它如何帮助我们使用 React 框架创建移动应用程序。通常,开发人员使用其他语言编写代码,例如 Java(适用于 iOS)或 Swift(适用于 iOS)。React 可以同时为这两个平台编写代码,甚至可以为 Web 和桌面编写代码。
总结
希望您现在对选择哪条路径有了更好的了解。无论您选择什么,都应该定期练习。没有适当的知识库,就很难看到大局,也更容易忘记。当你掌握了基础知识后,试着写一些简单的项目,选择那些需要一段时间的,但尽量控制在几个小时以内。否则,如果短期内看不到提升效果,很容易放弃,甚至失去学习兴趣
小编也遇到过刚开始编程的时候不知道怎么上手,不知道学什么的情况。现在我终于有所成就了。我想帮助那些想以低薪转行的人,以及那些想进入编程但不知道如何学习的人。我会给你我多年的材料。
获取方式:请转发关注并私信小编。关键词:“学”获取最全的编程自学视频教程
你在等什么?
期间看不到进步,很容易放弃,甚至失去学习兴趣
小编也遇到过刚开始编程的时候不知道怎么上手,不知道学什么的情况。现在我终于有所成就了。我想帮助那些想以低薪转行的人,以及那些想进入编程但不知道如何学习的人。我会给你我多年的材料。
获取方式:请转发关注并私信小编。关键词:“学”获取最全的编程自学视频教程
你在等什么?
发表评论