通过媒体

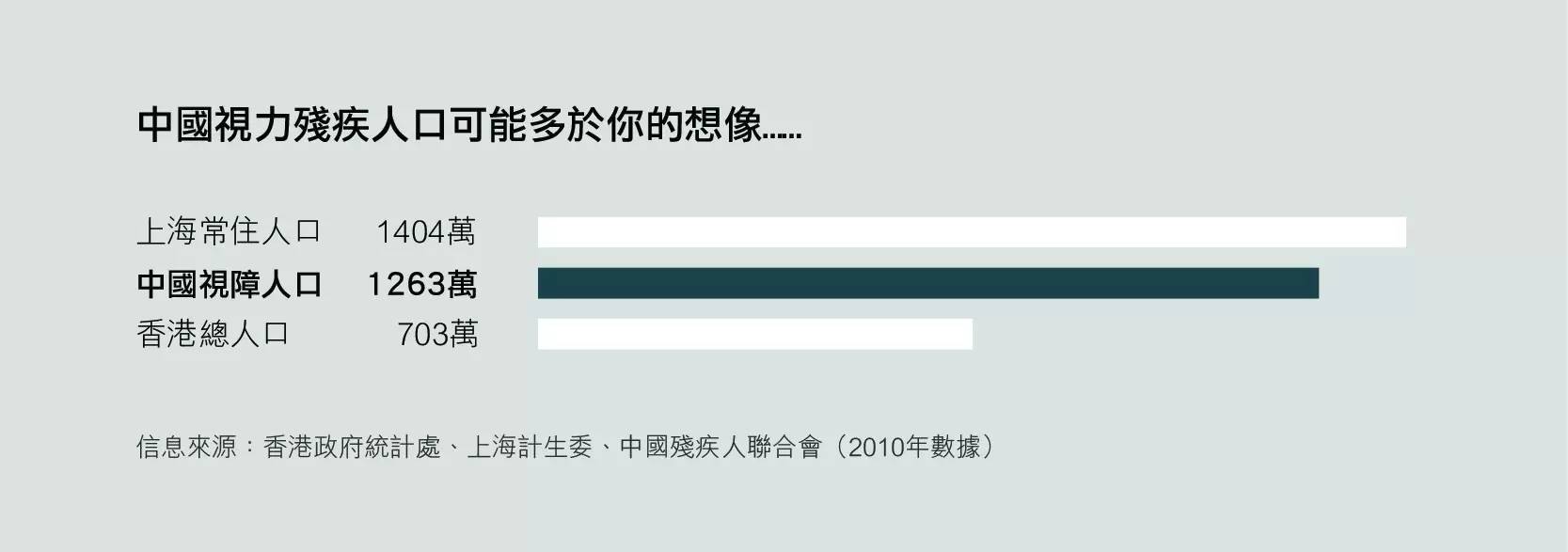
中国有500万盲人[1],接近香港总人口。加上弱视,总数超过一千二百万[2]。
失落的盲人是旧闻,但盲猫却是失传的新闻:
《经济日报》:猫贼出没书店 盲猫扶哉被盗
《文汇报》:黑衣小偷书店偷盲猫剪辑疯传
《东方日报》:盲猫“福仔”被发现,主人与猫团聚开心
《苹果日报》:5日被盗嫌疑人将AI协会盲猫“福仔”送回家
……
盲人可以使用电脑和阅读新闻。他们看不到,但他们可以听到。他们在线阅读屏幕软件,并一一听屏幕上的文字。现在在报刊上,信息图表很流行,大段文字被转换成图表供读者阅读。但是作为所谓的王者之蜜,他者之砒霜,普通人爱看的信息图表和可视化,是盲人看屏幕的巨大障碍软件。那么,作为记者,我们该如何照顾盲人的信息需求呢?
1 盲人如何阅读新闻?
普通人靠视觉阅读,是“平行”的——你看网页界面就知道菜单在哪里,内容在哪里,哪个是链接,哪个可以点击。听力是“连续的”——想要“完成”网页的盲人必须让屏幕阅读器软件从第一个元素(按钮、菜单选项等)读取,然后通过元素下降。
如果你想体验读屏软件,在OSX或以下,你可以试试“”,这是苹果内置的读屏软件。闭上眼睛,尝试盲人使用电子产品的方式,尝试做一些通常很容易的事情:浏览网页、推特等。您可以下载“阅读屏幕”,用户可以尝试内置一。
2 为图片添加详细的文字描述(alt)
屏幕阅读器软件 无法读取数据图表,因此我们正在为视障读者编写图像的替代文本描述。具体来说,就是 HTML 中 IMG 元素的 alt 属性。对于阅读屏幕软件的用户,将完整阅读alt的内容。替代描述应尽可能简短,但对于没有看到图表的读者来说是可以理解的。例如,不要写“中国GDP数据可视化”,而是写“中国的GDP近年来增长迅速,2000年1.2000亿美元,2005年2.3000亿美元,5.@ >9000亿。” 替代描述具有更易于搜索引擎处理的额外好处。搜索引擎依靠大量“爬虫”收集数据 一次检索一页内容的程序。和盲人一样,爬虫只能“看到”文字,不能阅读图像。所以,如果一篇文章的重要信息以图片的形式呈现,没有替代的描述,那么搜索引擎就看不到这些信息,用户更难发现。
3 数据 ()
可听化是与可视化类似的概念。我们进行可视化是因为大多数人对数字没有直觉并且很难理解,但我们对颜色、大小和方向有直觉。因此,将数字转换为图像使读者更容易解释数据。对于依赖听觉的盲人,我们可以使用“有声”。
声音可以操纵的变量是:响度,即响亮或安静;频率,即高音或低音;音色,即泛音的构成;和长度盲人用的微信读屏软件下载,即非常长或非常短。
如果将数据与上述一个或多个变量联系起来,就可以形成一个“有声”的作品。一个例子是。它实时监控维基百科的变化,然后将每个变化变成声音。变化越大,声音的频率越高;音色代表变化的类型——打击乐是添加,弦乐是删除。这项工作本身可能对盲人没有多大用处,但这种技术思想可以用在新闻报道中。
4 数据可触摸
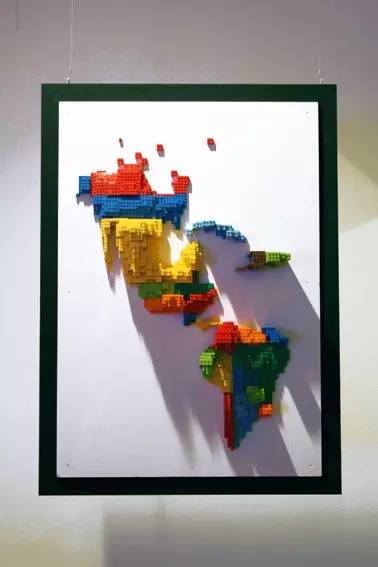
盲人不仅有听觉,还有触觉。如果我们将数据转化为物理对象,盲人可以通过触摸感知。这个方向探索的人比较少,偶尔也能看到零星的尝试。例如,西班牙记者洛佩斯用乐高积木制作了一张地图,标出美洲各国移民的流入和流出情况(如图):

5 展望:数据新闻的可访问性
过去,新闻的呈现方式以文字为主,图片和插图为辅。盲人可以通过屏幕阅读器软件获得大部分信息。现在,随着“数据新闻”的兴起,信息图表和可视化大行其道,非数据新闻报道也强调“视觉”和“交互”。新闻记者主要考虑网页是否可以在手机上查看盲人用的微信读屏软件下载,是否可以通过触摸屏进行控制。当我们在演示方法上狂奔时,我们不应该忽视少数有特殊需求的用户。有些用户看不到屏幕,有些用户不能使用鼠标,他们仍然有信息需求,仍然可以成为我们的读者。我们在制作每一篇新闻报道时,不仅要考虑如何让大多数用户快速理解,还要如何保证每个用户都能对新闻内容有一个基本的了解。从今天开始,在您的信息图表中添加 alt!

发表评论