WebP & AVIF 视频探索
#002#
速度要求
页面速度衡量页面加载内容的速度。一般来说,一个网站的页面速度应该足够快而不影响用户体验。影响网页速度的因素有很多,其中之一就是图像优化。对于开发人员来说,最大的挑战往往是图像。当我们谈论缓慢的网页时,图像通常是罪魁祸首。
无论是对于最终用户、搜索引擎还是广告,速度都是第一因素。
位于山峰之巅,即使寂寞,也值得
认为 Core Web(Core Web )对所有网站体验都至关重要。Core Web 是一组以用户为中心的关键指标, 使用它来衡量真实的用户体验。谷歌计划将页面体验作为谷歌官方排名的一个因素,网站的用户体验将对网站的排名产生更大的影响。Core Web 的规范将使您随时了解新闻提要。对于我们大多数人来说,Apple 或 的新闻阅读器一直是我们的“早报”。如果保持定期更新adobe软件序列号在哪里查, 的新闻阅读器将成为博客流量的重要来源。Core Web 包括网页加载时间、视觉稳定性和页面交互性三个指标。
接下来,让我们看看如何使用 AEM Media(动态媒体)来获得更高的 排名,它可以实现更快的页面加载并保留高质量的视觉效果。
*Adobe (AEM) 是用于构建网站、移动应用程序和表单的综合内容管理解决方案。
WebP 的出现
JPEG/PNG 是迄今为止最常用的图像格式(几乎所有浏览器都支持),它们已经存在了将近 20 年。另一方面,WebP 是一种现代图像格式,可以对 Web 上的图像执行更高性能的无损和有损压缩。WebP 更显着地压缩网页上的照片大小,使网站加载速度比以前更快。同时,WebP还支持透明图层和多图动画,是透明PNG图片和GIF动画的绝佳替代品。

AVIF 文件格式的开路
AVIF(AV1 Image File, AV1 Image File )是一种图片格式,用于将经过AV1压缩的图片或图片序列存储为HEIF文件格式。目前谷歌、谷歌( )等主流流媒体公司都支持这种格式,AVIF图像格式看起来很有前景。与 WebP 一样,AVIF 也支持透明图像和多图像动画。因此,它也是PNG图像和GIF动画的替代品。
AEM Media Smart 中的 WebP 和 AVIF 支持
在 AEM Media 中,我们从一开始就支持 WebP 图像格式。我们在使用 WebP 优化网页加载速度方面取得了长足的进步,从而为整个用户群带来了更好的体验。
这主要归功于智能成像(Smart)功能。这是 Adobe 使用的一项专利技术,它通过根据用户浏览器性能和最终用户特征自动优化图像格式、大小和质量来提高图像传输性能。所有 Media 和 AEM Media 用户都支持此功能,无需额外付费。
* 媒体是客户创建、创作和交付富媒体内容的中心。它是一个集成的富媒体管理、发布和服务环境。媒体是媒体功能的下一个演变。
在 Adobe,我们希望尽快提供支持动态媒体解决方案的 AVIF 图像格式。我们现在支持 AVIF 格式的图像传输(Image),与 AVIF 结合起来非常酷!我们将继续尝试将其作为 URL fmt 修饰符。
敬请期待 - 我们将很快在 Smart 中支持 AVIF
AEM Media 基于 AEM 网站
AEM Media 的 Smart 功能也可用于 AEM 网站,它可以通过使您的网站轻量级和加载更快来提高网站性能。如果您想为您在 AEM 网站上创作的数字资产添加动态媒体功能,您可以直接在页面上添加相关的动态媒体组件。动态媒体组件是智能的,它们可以识别您是在添加图像还是视频,并且可以相应地更改可用的配置选项。只要在您的 Media 帐户中激活了 Smart 功能,它就会在您的 AEM 网站页面上启用。
Media Image 功能目前也可用于 AEM 网站图像和核心组件。
比较几种图像格式
在 AEM Media 中,PNG 格式的图像通常被认为是无损的。因此,所有 PNG 图像始终以 100% 的质量传输。在本次对比中,我们对比了质量为90的JPEG/WebP格式的图片和质量为50的AVIF格式的图片。值得一提的是,对于不同格式的图片,图片质量的大小是主观的。
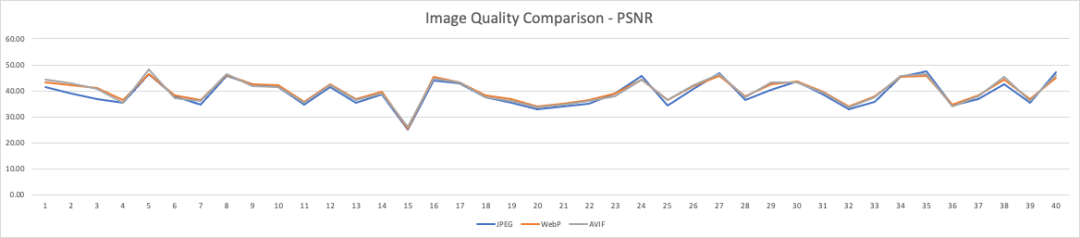
那么我们如何确保图像具有相同的视觉质量呢?答案是 PSRN(峰值信噪比)。PSNR 是比较同一张图片的恢复结果的好方法。为了在 PNG 格式中进行比较,我计算了 JPEG/WebP/AVIF 格式图像的 PSNR 值。
在这里,我们可以观察到,与 90 质量的 JPEG 格式图像相比,90 质量的 WebP 格式图像和 50 质量的 AVIF 格式图像的 PSNR 值相似。

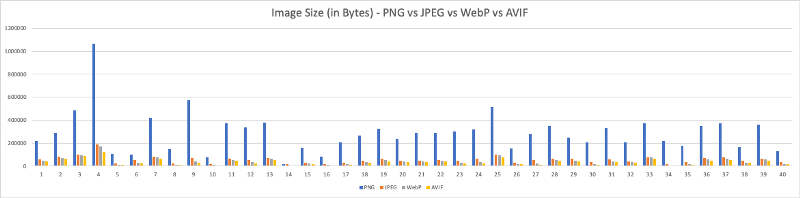
使用 WebP 和 AVIF 格式时图像大小的优化是惊人的。




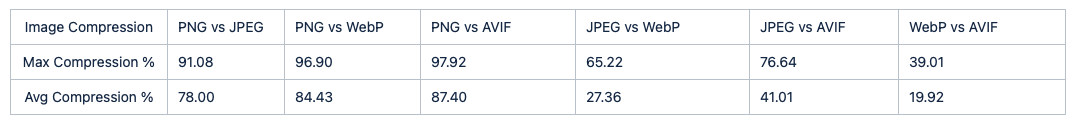
压缩结果

根据我们的实验结果,在使用 AEM Media 时,我们建议使用质量为 50 的 AVIF 图像来替换质量为 90 的 WebP/JPEG 图像(wid = 600).
(此建议基于我们对特定尺寸图像的测试数据,并且会随着图像尺寸的显着增加/减小而变化。我们计划很快将 AVIF 与 Smart 结合使用,以利用 Adobe 功能进行自动计算。)
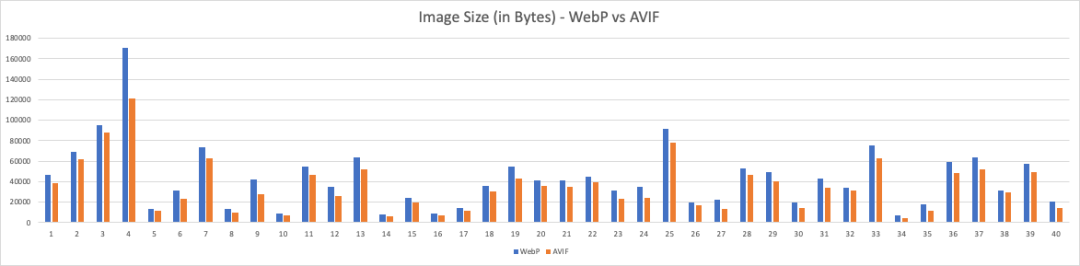
在图片视觉效果相同的情况下,AVIF与WebP相比,压缩性能提升20%;与 JPEG 相比,WebP 的压缩性能提高了 27%。总体而言,AVIF 压缩的图像大小平均比 JPEG 多 41%,在下面的示例 2 图像中,我们甚至多压缩了 76%。
我们对比了 WebP、AVIF 和 PNG,发现使用 WebP 可以提高 84% 的压缩性能,使用 AVIF 可以提高 87% 的压缩性能。由于 WebP 和 AVIF 都支持透明图像和多图像动画,因此它们是透明 PNG 图像和 GIF 动画的良好替代品。

- PNG

- JPEG

-WebP


- AVIF

- PNG

- JPEG

-WebP

- AVIF
(此处仅展示部分图片,更多图片对比请浏览原文:
)
避免错过的恐惧症(害怕错过)
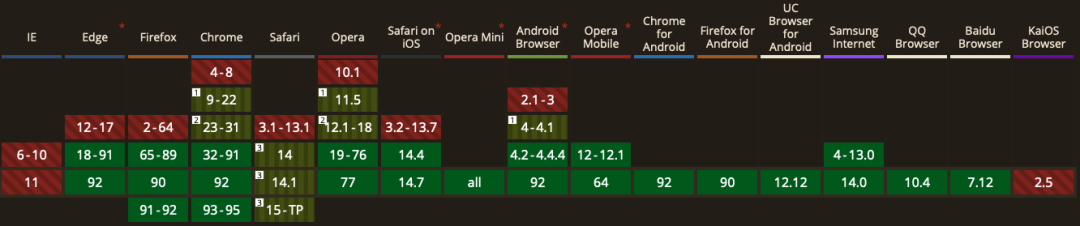
想想是否所有的浏览器都提供了下一代图像格式?目前,所有主流浏览器都支持 WebP,Apple 最近将其添加到 14+。 从 v85 开始在浏览器中完全支持 AVIF,从 v91 开始在移动浏览器中完全支持。 也在努力增加对 AVIF 的支持。我们来看看哪些浏览器支持WebP和AVIF:

WebP 支持(截至 2021.07)

AVIF 支持(截至 2021.07)
现在,人们可以轻松地开始使用这两种格式。您可以通过查看浏览器轻松确定浏览器是否支持 AVIF/WebP。如:
> accept:
text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9如果包含 image/avif,则表示它支持 AVIF 格式。同样,如果包含 image/webp,这意味着它支持 WebP 格式。
这一切是不是让你觉得太复杂了?然后让 AEM Media 的智能成像技术自动优化网页加载性能和 WebP 服务。在智能成像中支持 AVIF 也是未来路线图的一部分。
总而言之adobe软件序列号在哪里查,这些新的图像格式真正解锁了不断增强的图像压缩功能。在保证相同画质的前提下,WebP的图像尺寸平均缩小27%;AVIF在此基础上进一步缩小了20%的尺寸,可以在较低的质量水平上保证图像的视觉质量。换句话说,它也可以在这个分辨率不断提高的时代提供更高质量的图像。
AEM Media 的智能成像功能也可以应用于 AEM 网站,这将通过使网站更轻、更快地加载来提高网站性能。
发表评论