Adobe XD CC 2018是一款强大的原型制作软件,支持用户将各种常用应用程序的文件导入Adobe XD CC,并自动转换,同时拥有所见即所得的设计界面和丰富的矢量工具/原型制作工具,用户可直接进行可视化设计操作,并提供动画自动生成、叠加支持、定时转场、协同编辑、语音原型创建等丰富功能,为用户提供完全所见即所得的UI/UX设计方案adobe新出原型设计软件,这里是破解版给你的版本,让你免费激活和使用,有需要的用户赶紧下载!

软件特点
, 和文件导入
在 XD 中打开您喜爱的 Adobe 应用程序中的资源和设计,它们会自动转换为 XD 文件,因此您不必从头开始。
优化的矢量工具
使用一组专用的绘图和形状工具、布尔运算符和矢量编辑功能,这些功能针对创建线框、图标和其他视觉元素进行了优化。
精密设计
使用画板指南、布局网格和相关测量功能映射您的体验。
批量资产导出
快速标记要导出的元素,选择为目标平台批量导出它们,或者将它们包含在开发人员的设计规范中下载。
自动动画
自动为画板上的微交互设置动画。当您复制一个元素并更改其属性(如大小、位置或颜色)时,XD 会弥合差异以自动生成动画。
语音原型
以前所未有的方式与您的原型进行交互。语音触发和语音播放让您可以让用户离开屏幕。
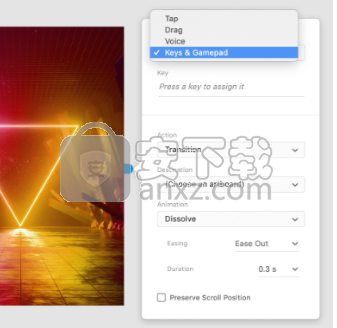
桌面应用程序和游戏体验
使用键盘快捷键和游戏手柄作为触发器,打造高保真游戏体验原型。
叠加支持
快速添加对菜单、对话框、虚拟键盘和其他覆盖内容的视觉元素的支持。
固定位置设置
将元素集保持在相同位置以在查看器滚动时保留元素。此原型设计功能非常适合修复页眉、页脚等。
定时转换
更好地控制画板之间的过渡时间。使用自动淡入淡出效果、微调器、加载器、进度条等创建带有延迟的循环动画。
软件特点
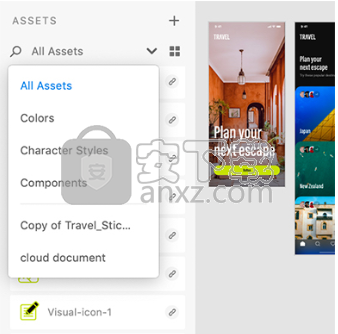
资产面板
集中管理您的颜色、样式和组件。
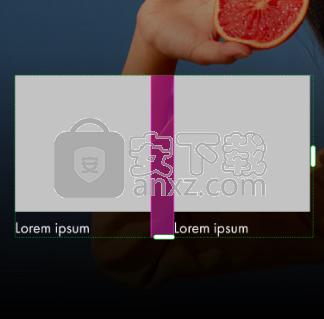
重复网格
在画板上快速复制列表、视觉卡和其他元素 - 样式和间距保持不变。
自动动画
自动为画板之间的更改设置动画,以在原型中创建微交互或交互内容。
响应式调整大小
轻松调整画板上的对象组以适应不同的屏幕尺寸,同时保持位置和可扩展性。
协同设计
无论您的团队需要提出一个想法、重新设计网站、创建移动应用程序,还是将内容从一个屏幕扩展到多个屏幕,XD 都可以帮助您更好地协同工作。
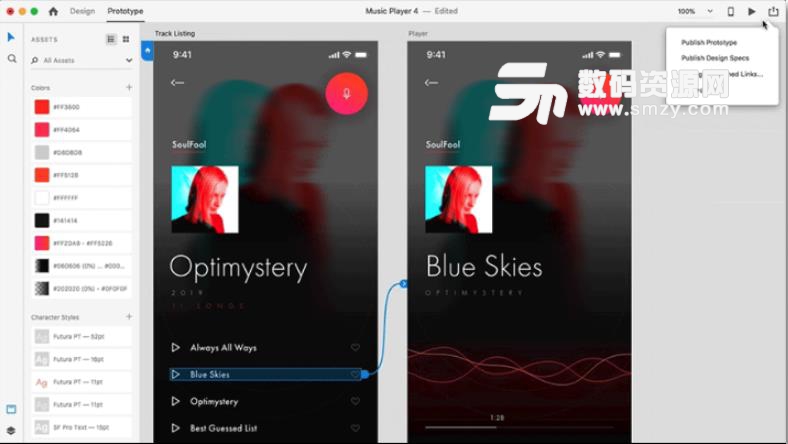
共享原型
与利益相关者安全地共享您的设计和原型。展示您的作品,或让人们发表评论和评论。为您的开发人员提供交互式设计规范和产品资产。它还可以轻松与 Slack、Jira 和您每天使用的其他协作应用程序集成。
安装方式
1、下载并解压软件,双击安装程序“Set-up.exe”开始安装。

2、进入如下Adobe XD CC安装程序界面,用户输入登录Adobe账号和密码。

3、如果你还没有账号,可以点击【获取Adobe ID】免费注册。

4、注册完成后,点击【继续】按钮开始安装。

5、正在安装 Adobe XD CC 2018,用户正在等待安装完成。

6、安装完成后,运行注册机程序,进入如下界面,点击【】按钮。

7、 然后在选择文件窗口中,选择Adobe XD CC 2018安装目录中的“.dll”然后破解(如果不知道安装目录,可以右键快捷方式桌面并选择[属性]-[打开文件位置])。
8、完成后,运行Adobe XD CC 2018即为破解版。

使用说明
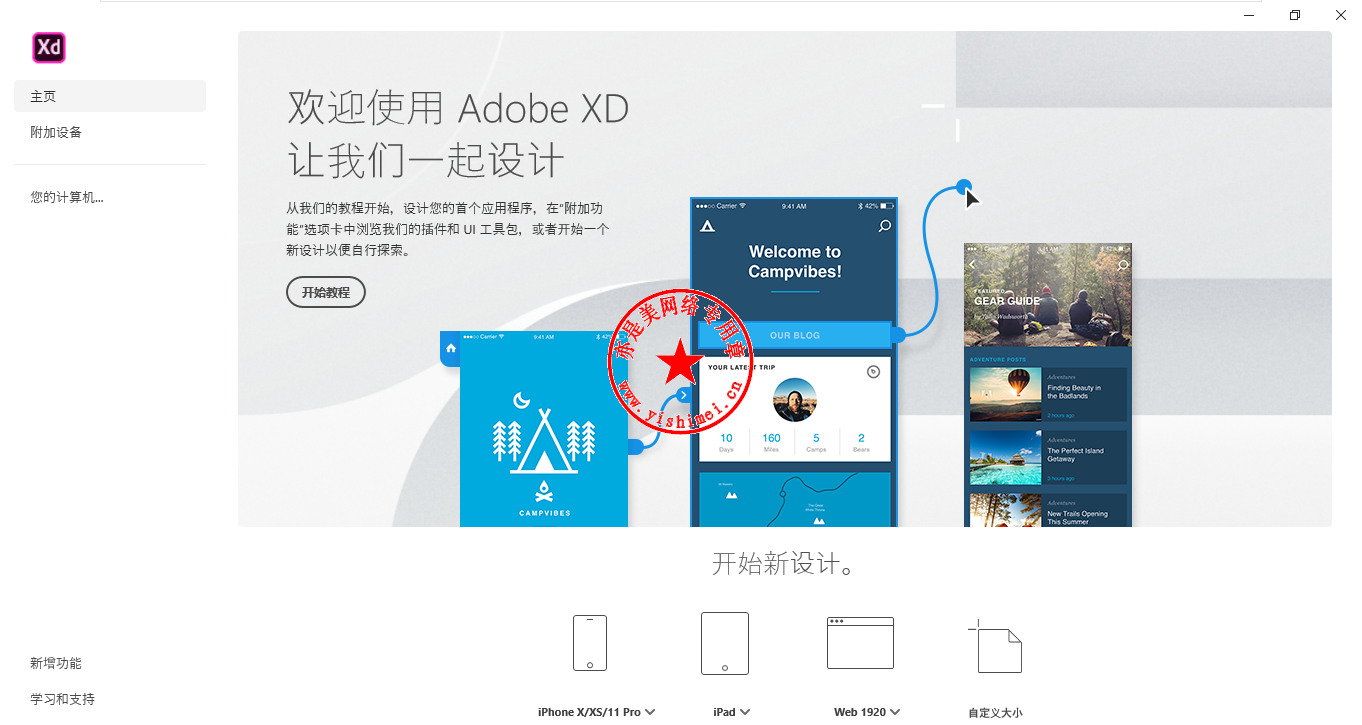
首次启动 XD 时,您可以立即开始使用画板设计常见的屏幕,例如移动设备、平板电脑和 Web,或者如果您正在处理非常具体的事情,您可以在右侧输入自定义尺寸。我们还有一个内置教程,可指导您完成观看此视频后可以查看的各种工作流程。让我们从 6/7/8 Plus 画板开始。
在此屏幕上,我们将设计一些元素 - 包括标题图像、个人资料照片、文本和画廊。
在左侧,我将抓住矩形工具并在画板顶部绘制一个,这样我就可以看到它,我会将颜色更改为右侧。矩形就位后,我无需进一步将其变成蒙版。所有形状,包括使用 Pen 创建的自定义形状adobe新出原型设计软件,都可以保存图像。

跳转到,我有一张我认为看起来很棒的图片。当我将它拖入 XD 并覆盖一个形状时,它会以蓝色突出显示它可以放置,当我放手时,它会被覆盖。你知道吗?我想我可能想稍微调整一下。双击形状将允许我移动和缩放图像,单击外部将重新应用蒙版。
现在标题已经准备好了,让我们对头像做同样的事情,这次使用椭圆,确保按住 shift 来创建一个完美的圆圈。现在,为了确保它在我的画板上完全居中,我可以水平移动它直到我的智能指南告诉我它就位,或者我可以点击右上角的对齐按钮。回过头来,我有一个留着胡子的男人的史诗形象,我将它拖到圆圈上,然后也许为了将它与标题分开,我将在形状外部添加一个白色边框,大小设置在 6 左右点。

太好了 - 标题和个人资料看起来很时髦,让我们添加一个名字。我可以通过按键盘上的T快速抓取文本工具,然后我可以单击创建点文本,-一旦我接受,我可以通过拉动底部的手柄快速调整大小,并调整右侧的属性。我会选择颜色设置为黑色的 Demi Bold。
接下来,让我们在底部的照片库上工作,重点展示用户使用的各种目的地——包括图像、文本和一些较小的元素。

从图像开始,填充不到屏幕一半的矩形应该可以解决问题。接下来,您可以使用点文本添加目标名称。我将使用我的家乡占位符并保持一致,确保我使用的是 Next。
太棒了 - 一旦第一张卡片完成,乐趣就开始了。在过去,创建和更新这张卡的多个副本绝对是一场噩梦。每一个都必须重复,然后如果需要进行更改,它们都必须一个接一个地更新。在 XD 中重复网格会改变一切。我会快速选择属于卡片的所有对象,方法是在它们周围拖动选择,或者按住 shift 并单击每个元素。选择后,我将单击右侧的“复制网格”按钮,您会注意到出现了两个新手柄 - 一个在右侧,一个在下方。这允许我水平、垂直或同时拉出额外的卡片,一旦我剩下一些卡片,将鼠标悬停在其中任何一张上都会显示它的填充,然后我可以拉入或拉出以调整间距。

很酷,对吧?它变得更好了。随着一些卡片向下延伸到屏幕上,我们现在需要一些图像,我已经在 . 我可以一次将一个图像拖到每个矩形中,但没有人为此生活。一旦它们被选中,我会将它们拖到任何卡片上,当我放下它们时,它们会填满整个网格——无论我有 1 张、4 张还是数百张。
现在您可能已经注意到还有一个包含多个目的地的文本文件。那会是什么?就像图像一样,纯文本文档可用于填充文本层。将其拖动到其中一个将添加到我们的目的地,如果需要,我可以跳入并覆盖任何文本层以纠正任何错误。

为了完成我们的网格,让我们进行一些更改。我想我可能想要在图像顶部而不是在其下方添加一个文本层,我也会将颜色更改为白色。您可能会注意到,在进行这些更改时,它们不仅会更新第一张卡片,还会更新所有卡片。现在我将对布局进行一些调整,使其看起来恰到好处。

最后,向网格中添加元素同样简单。我可能想添加一个书签图标,以便用户可以快速保存这些照片。实际上,我的一个云库中有一个可能适用于此的图标。一旦我将它拖到我的文档上,我有两个选择。我可以保持链接以便在其中进行编辑,或者我可以取消链接以便直接在 XD 中进行任何编辑。您可能已经注意到,当您将元素添加到重复的网格条目之一时,它会将所有元素添加到它们。







发表评论